Trong các công cụ kiểm tra tốc độ load trang web thì Gtmetrix được sử dụng nhiều bởi nó có độ chính xác cao. Là một người làm Seo chuyên nghiệp chắc chắn bạn sẽ không thể bỏ qua nó. Vậy Gtmetrix là gì và làm thế nào để tăng điểm với công cụ này. Hãy cùng DN Media đọc ngay bài viết sau.
Mục Lục
Gtmetrix là gì?
Gtmetrix là công cụ kiểm tra tốc độ tải trang, hiệu suất tương tối phổ biến. Nó sẽ thống kê lại những các tài nguyên đang chiếm dung lượng trên website. Dựa vào đây người làm Seo sẽ tìm cách khắc phục và cải thiện để mọi thứ trở nên tốt hơn.
Ưu điểm của nó là hoàn toàn miễn phí. Bạn sẽ dựa vào một số yếu tố như:
- PageSpeed Score: Tốc độ tải trang.
- YSlow Score: Điểm xử lý các file trên trang.
- Fully Loaded Time: Tổng thời gian tải trang.
- Total Page Size: Dung lượng tải trang.
- Requests: Số lượng phần tử cần xử lý trên trang.
Khi các chỉ số PageSpeed Score và YSlow Score càng cao tức là website càng tốt.
Cách tăng điểm website với Gtmetrix
Thời gian tải trang ảnh hưởng tới trải nghiệm người dùng. Chắc chắn rằng không có một người nào thích website load tới vài phút. Một số nguyên nhân gây ra khiến website trở nên nặng nề đó là:
- Hình ảnh dung lượng lớn
- Số lượng Request ra bên ngoài nhiều
- Code chưa được tối ưu
- Sử dụng nhiều JavaScript
Bước 1: Truy cập vào https://gtmetrix.com/
Paste địa chỉ web vào và ấn Analyze
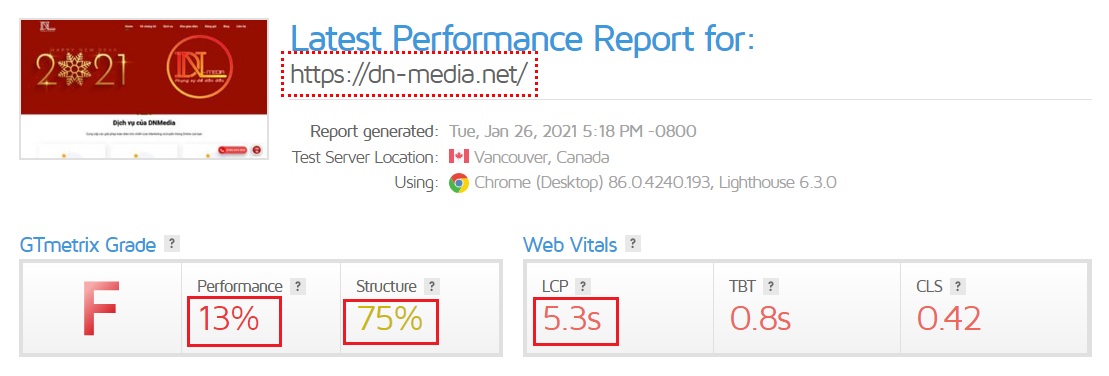
Điểm số quá tệ!
Chúng ta sẽ đi phân tích tìm ra một số nguyên nhân khiến cho điểm số thấp như vậy.
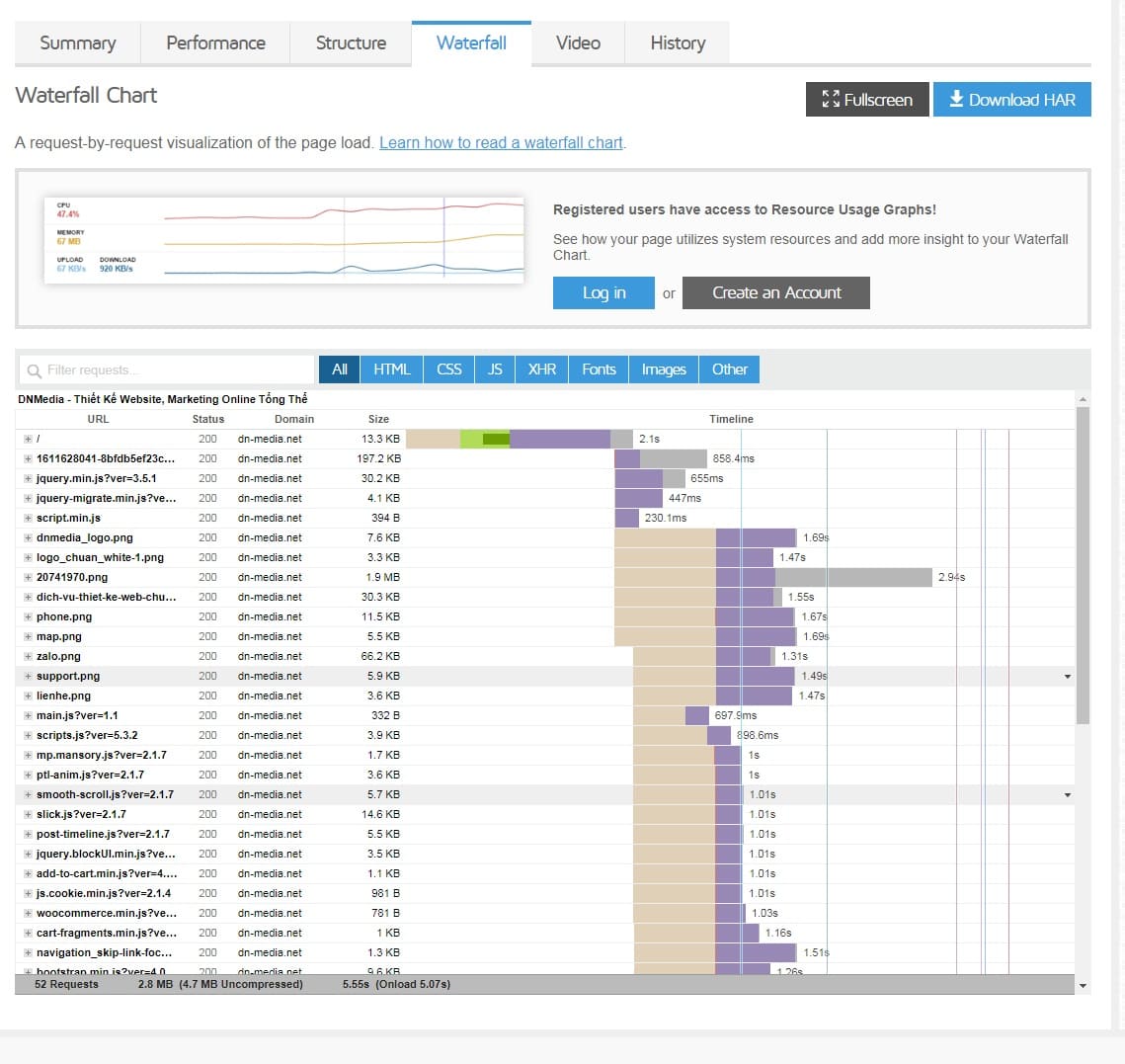
Kéo xuống bên dưới ấn vào tab Waterfall
Mọi tài nguyên ảnh hưởng tới tốc độ sẽ được liệt kê
Trong bức hình có tới 52 Request đa số là hình ảnh và file JavaScript. Tôi quan sát thấy rằng có vài bức ảnh chiếm dung lượng khá lớn là 1.9MB, 66KB…
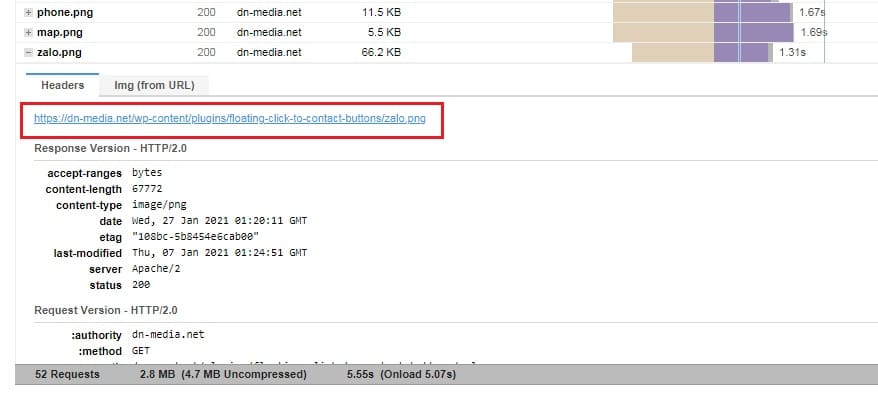
Ấn vào dấu “+” mở ảnh đó ra
Download => Dùng các công cụ nén ảnh để dung lượng thấp xuống => Sau đó tải lên thay thế cái cũ
Trong mã nguồn WordPress tôi sẽ sử dụng 2 plugin là:
- Autoptimize: để nén HTML, CSS và JavaScript
- WP Faster Cache: Tạo bộ nhớ đệm trên trình duyệt
Autoptimize
Với Autoptimize sau khi cài đặt xong bạn sẽ cấu hình như sau:
Vào Settings (Cài đặt) => Ấn vào Autoptimize
Tích chọn cách ô:
- Optimize JavaScript Code?
- Optimize CSS Code?
- Optimize HTML Code?
Cuối cùng ấn Save Change and Empty Cache
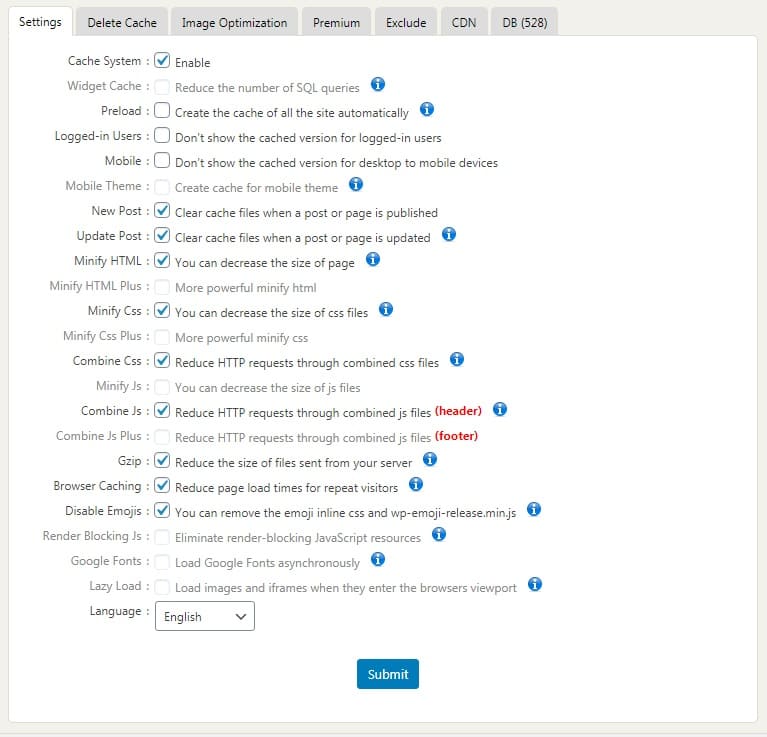
WP Faster Cache
Cài đặt xong bạn sẽ vào WP Faster Cache ở cột menu bên phải
Kết quả sau khi tối ưu mọi thứ
Quá tuyệt vời đúng không nào!
Ngoài ra bạn cũng nên tham khảo một số cách tăng tốc WordPress hiệu quả bằng các kỹ thuật làm giải tốc độ tải xuống mức thấp nhất.
DN Media vừa hướng dẫn bạn cách tăng điểm với công cụ GTMetrix. Nếu bạn đang sở hữu một trang web nặng nề hãy dùng ngay nó để phân tích đâu là thứ đang khiến cho tốc độ tải bị nặng để khắc phục.