Làm thế nào để kiểm tra mã nguồn website nào đó? Đối với dân lập trình web và thiết kế website khi nhìn thấy một trang web nào có thiết kế lạ mắt, đẹp thường tò mò không biết họ đã dùng công nghệ gì mà tạo nên trang web đẹp như vậy. Người ta gọi đây là “bệnh nghề nghiệp”. Để giúp bạn trả lời những câu hỏi như website được làm bằng mã nguồn gì, cấu trúc như thế nào. Bài viết sau đây DNMedia sẽ giúp bạn cách kiểm tra mã nguồn website có độ chính xác lên đến 90%.
Hướng dẫn cách kiểm tra mã nguồn website
1. Dùng cách thủ công
Với mã nguồn WordPress chúng ta sẽ dễ dàng nhận ra. Chỉ cần nhìn qua phần Footer hoặc xem đường dẫn đặc biệt là các website bán hàng. Tuy nhiên với cách này độ chính xác không quá cao.
Cách chính xác hơn là dùng Ctrl + U sau đó ấn Ctrl + F gõ theme hoặc plugin là sẽ biết được mã nguồn đó có phải thiết kế từ WordPress hay không.
Nếu không có chắc chắn sẽ được làm từ mã nguồn khác.
2. Dùng công cụ để kiểm tra
Một số công cụ cho phép check mã nguồn website có độ chính xác cao như CMS Detector, Builtwith, W3Techs, Guess Scritch, WhatCMS…
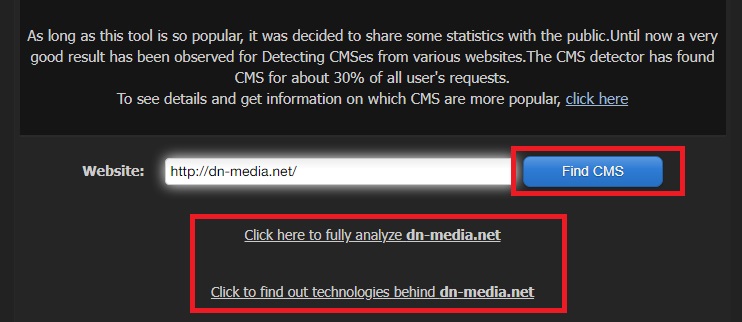
– CMS Detector:
Dán địa chỉ trang web muốn kiểm tra => Ấn Find CMS
Sau đó nhấp vào Click here to fully analyzie domain.com để kiểm tra
– Builtwith:
Đây là công cụ khá mạnh mẽ cho phép nhìn thấy những công nghệ một website đang sử dụng và rất nhiều thông tin quan trọng khác nữa.
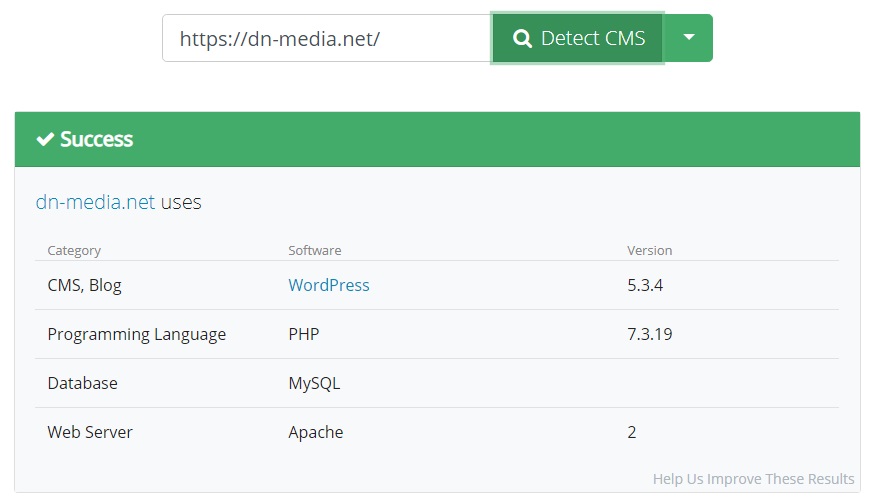
– WhatCMS:
Công cụ này sẽ phát hiện mã nguồn siêu nhanh, chỉ trong vòng chưa đầy 1 giây bạn sẽ check được CMS, công nghệ mà một website sử dụng.
Trên đây chúng tôi đã hướng dẫn bạn cách kiểm tra mã nguồn website xem liệu có phải là WordPress hay không. Với những phương pháp này thì check bằng công cụ sẽ có độ chính xác cao hơn so với thủ công.